Ce este header-ul HTTP?
Cu ajutorul antetelor http, un schimbinformații de serviciu între client și server. Aceste informații rămân invizibile pentru utilizatori, dar fără aceasta, funcționarea corectă a browser-ului este imposibilă. Pentru utilizatorii obișnuiți, informațiile despre acest lucru și despre sarcinile anteturilor http vor părea destul de complicate, dar de fapt nu conțin formulări dificile. Acesta este ceea ce se confruntă un utilizator web în fiecare zi.

Ce sunt anteturile http?
"Protocol de transfer HyperText" - exact așaantetul http este tradus. Datorită existenței sale, comunicarea client-server este posibilă. Dacă se explică cu cuvinte simple, utilizatorul browser-ului trimite o cerere, inițiând o conexiune la server. Ultimul, în mod implicit, așteaptă cererea de la client, o procesează și trimite înapoi informațiile sau răspunsul sumar. În caseta de căutare, utilizatorul "ciocăvește" adresa site-ului, care începe cu http: // și obține rezultatul ca pagină deschisă.
Când adresa site-ului este tipărită în câmpul corespunzătorline, browserul găsește serverul necesar utilizând DNS. Serverul recunoaște antetul HT (unul sau mai multe) pe care clientul îl trimite și apoi emite antetul necesar. Setul obligatoriu este format din anteturi deja existente și nu a fost găsit.
În general, antetele http sunt destul de eficiente. Ele nu sunt vizibile în codarea HTML, ele sunt trimise înainte de informațiile solicitate. Multe anteturi sunt trimise automat de server. Pentru a le trimite în PHP, ar trebui să utilizați funcția antet.

Interacțiunea browser-ului și a site-ului
Schema de interacțiune între browser și site este suficientăUșor. Deci, headerul http pornește șirul de interogare, care este apoi trimis către server. Ca raspuns, sunt necesare informatiile necesare clientului. Apropo, protocolul http este deja de șaptesprezece ani - cel mai folosit pe Internet. Este simplu, sigur, funcționează rapid și flexibil. Sarcina principală a http este să solicite informații de la serverul web. Clientul este browserul, iar serverul este ligthttp, apache, nginx. Dacă conexiunea dintre acestea este reușită, serverul primește informațiile solicitate ca răspuns la solicitare. Informațiile http conțin text, fișiere audio, video.
Protocolul poate fi un transport pentru alții. Solicitarea clientului este formată din trei părți:
- linia de start (tipul mesajului);
- anteturi (parametrii mesajului);
- corp de informații (un mesaj care este separat de o linie goală).
Linia de pornire este elementul necesar al cererii de antet http. Structura solicitării utilizatorului constă în trei părți principale:
- Metoda. Acesta indică tipul cererii.
- Calea. Acesta este șirul de adrese URL care urmează domeniului.
- Protocolul folosit. Se compune din versiunea protocolului și http.
Browserele moderne utilizează versiunea 1.1. În continuare, rubricile din formatul "Nume: Valoare".

HTTP Caching
Linia de jos este că caching-ul oferă spațiu de stocarePagini HTML, alte fișiere din memoria cache (un loc din memoria de operare, pe hard diskul calculatorului). Acest lucru este necesar pentru a accelera accesul la acestea și a salva traficul.
Memoria cache are un browser client, un gateway intermediar șiproxy server. Înainte de a trimite un mesaj la adresa URL, browserul va verifica prezența obiectului în memoria cache. Dacă obiectul nu există, cererea este transmisă serverului următor, unde este bifată cache-ul pentru anteturile http pe serverul nginx. Gările și proxy-urile sunt utilizate de diferiți utilizatori, astfel încât cache-ul este partajat.
Caching-ul HTTP nu poate fi semnificativ numaiaccelerați site-ul, dar oferiți și o versiune mai veche a paginii. Prin cachearea site-ului, anteturile sunt trimise la răspuns. Informațiile solicitate de protocolul HTTPS nu pot fi cacheate.

Descrierea anteturilor http
Unele dintre cele mai importante mecanisme de cache suntantetele HTTP expiră. Aceste anteturi raportează data de expirare a informațiilor furnizate în răspuns. Acestea specifică data și ora la care memoria cache va fi considerată depășită. De exemplu, acest antet arată astfel: Expiră: Wen, 30 Nov 2016 13:45:00 GMT. Această structură este utilizată aproape pretutindeni, inclusiv pentru cache pagini și imagini. Dacă utilizatorul selectează data veche, informațiile nu vor fi stocate în cache.
Antetele http proxy se află în categoria antetlink-ul. Ele nu sunt memorate în mod automat în memoria cache. Pentru ca memoria cache să funcționeze corect, fiecare adresă URL trebuie să corespundă unei singure opțiuni de conținut. Dacă pagina este în două limbi, fiecare versiune trebuie să aibă propria adresă URL. Antetul variabil raportează antetul antetului de cerere. De exemplu, dacă afișarea interogării depinde de browser, serverul trebuie să trimită și un antet. Astfel, memoria cache stochează diferite opțiuni de interogare și tipuri de documente. Antetul de acceptare TTP este necesar pentru a compila liste de formate valide pentru resursa utilizată, este destul de ușor să lucrați cu el, deoarece îndepărtează cele inutile.
Există patru grupuri de rubrici,care transmit informațiile de serviciu. Acestea sunt anteturile principale - ele sunt conținute în orice server și mesaj client, cerere și răspuns, precum și entitatea. Acestea din urmă descriu conținutul oricărui mesaj de la client și server.
Antetul de autorizare HTTP este luat în considerareopțional. Când pagina web solicită clientului autorizarea, browserul afișează o fereastră specială cu câmpuri pentru introducerea parolei și a parolei. După ce utilizatorul introduce datele, browserul trimite o solicitare http. Acesta conține titlul "autorizație".

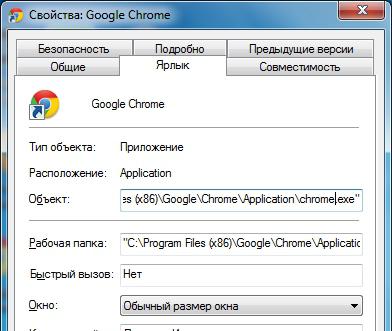
Cum puteți vedea titlurile?
Pentru a vedea antetul http, trebuie să instalați pluginuri de browser, de exemplu, firefox:
- Firebug. Puteți vedea anteturile în fila netă, unde puteți selecta toate. Acest plugin are caracteristici care vor fi utile unui dezvoltator web.
- Încărcați anteturile http. Un plugin simplu conceput pentru vizualizarea antetelor http. Cu aceasta, puteți genera manual o interogare.
- Utilizatorii Ghrome vor vedea cu ușurință anteturile dacă fac clic pe butonul de setări, selectează unelte pentru dezvoltatori (lucrări net).
Când pluginurile sunt instalate, lansați-le și actualizați pagina browserului.
Metode de interogare
Metodele utilizate în HTTP sunt similare cu instrucțiunile trimise ca mesaj către server. Acesta este un cuvânt special în limba engleză.
- GET metoda. Este folosit pentru a solicita informații din resurse. Toate acțiunile încep cu asta.
- POST. Este folosit pentru a trimite date. De exemplu, un mesaj dintr-o rețea socială sau un comentariu, browserul plasează în corpul unei solicitări POST și îl trimite pe server.
- HEAD. Metoda are asemănări cu prima, dar efectuează o funcție de lumină. Se solicită numai meta date, cu excepția mesajului din răspuns. Metoda este utilizată dacă doresc să obțină informații despre fișiere fără a le descărca. Acesta este folosit dacă doresc să verifice funcționalitatea legăturilor de pe server.
- PUT. Încarcă datele către o adresă URL. Transmite cantități mari de date.
- OPȚIUNI. Funcționează cu configurațiile serverului.
- URI. Identifică resursa și conține adresa URL.

Structura de răspuns HTTP
Serverul răspunde la solicitările clientului cu lungă duratăprin mesaje. Răspunsul constă în mai multe linii care indică versiunea protocolului, codul de stare al serverului (200). El vorbește despre ce sa schimbat pe server în timpul procesării cererii de intrare:
- Statutul de "două sute" indică procesarea cu succes a informațiilor. După aceea, serverul trimite documentul clientului. Restul liniilor interogării indică alte informații despre informațiile transmise.
- Dacă fișierul nu este găsit sau nu există, serverul trimite codul 404 clientului, se mai numește și o eroare.
- Codul 206 indică o descărcare parțială care poate fi reluată după un timp.
- Codul 401 indică o refuzare a autorizației. Aceasta înseamnă că pagina solicitată este protejată de o parolă care trebuie introdusă pentru a confirma intrarea.
- Despre accesul interzis, spune codul 403. Interzicerea vizionării, descărcării de fișiere sau clipuri video - un răspuns comun pe Internet.
- Există și alte versiuni ale codurilor: mutarea temporară a fișierului solicitat, eroarea de server internă, mutarea finală. În acest caz, utilizatorul va fi redirecționat. Dacă apare codul 500, înseamnă că serverul sa prăbușit.
URL - ce este?
Adresa URL este inima comunicării web între client șiserver. Cererea este de obicei trimisă printr-o adresă URL - un singur index de resurse. Structura solicitării url este foarte simplă. Se compune din mai multe elemente: http protocol (antet), hoot (adresa site-ului), port, calea resourte și interogare.
Protocolul este de asemenea disponibil pentru siguranțăconexiuni https și schimbul de informații. Adresa URL conține informații despre locația unui anumit site pe Internet. Adresa include numele domeniului, calea spre pagină și numele acestuia.
Principalul dezavantaj al colaborării cu adresele URL este interacțiunea incomodă cu alfabetul latin, precum și numerele și simbolurile. În optimizarea SEO, adresa url joacă un rol important.

Recomandări utile
Nu pune utilizatorii activi de calculatoare și dezvoltatorii să se familiarizeze cu unele recomandări profesionale oferite de experți în acest domeniu:
- Marcați datele de expirare ale fișierelor și documentelor, inclusiv actualizările. Informațiile statistice sunt indicate în valori mari de vârstă maximă.
- Un document separat ar trebui să fie disponibil numai la o adresă URL.
- Dacă actualizați fișierul care va fi descărcat de utilizator, schimbați numele acestuia și legați-l la acesta. Acest lucru asigură descărcarea unui document nou, nu depășit.
- Anteturile ultime modificate ar trebui să corespundă cu data actuală a celor mai recente modificări ale conținutului. Nu redați paginile și documentele dacă nu le schimbați.
- Utilizați cererile POST numai acolo unde este necesar. Minimizează utilizarea SSL.
- Antetele ar trebui verificate de pluginul REDbot înainte de a fi trimise de server. </ ul </ p>