Cum se face o listă în listă. Manual HTML pentru începători
Site-urile web constau din mai multe elemente -tabele, imagini, link-uri, fișiere media, liste. Unul dintre cele mai căutate elemente este lista. Prin aceasta, puteți simplifica informațiile, le puteți prezenta într-o formă mai concisă și mai ușor de înțeles, pentru a facilita percepția. De aceea ar trebui să știți cum să faceți o listă în HTML și ce tipuri de liste sunt. De asemenea, învățați cum să setați parametrii necesari.
Tipuri de liste
În primul rând, să evidențiem principalele tipuri de liste cu care putem lucra. Acestea sunt liste ordonate, neordonate și comboboxate.
Primul vă permite să numerotați conținutul cu numere și litere. Al doilea este lista obișnuită a anumitor elemente, a treia vă permite să selectați elementul dorit din listă.
Practic fiecare dintre ele poate conține o listă în listă. HTML vă permite să creați cu ușurință liste complexe ale acestei sau acelor informații într-un timp foarte scurt.
Mai întâi, decideți care dintre listele de care aveți nevoie și apoi continuați să o creați. Mai jos vom lua în considerare toate cele trei tipuri de liste și vom afla exact cum să le creați și ce parametri au.

Lista ordonată
Să începem cu cele mai utilizate șilista comună - ordonată. În acest caz, enumerarea anumitor informații este într-o anumită ordine și fiecare element este numerotat. De exemplu, lista de clase:
- Ivanov.
- Petrov.
- Sidorov, etc.
Această listă este setată cu ajutorul etichetelor asociate <ol>și </ ol>. Începe cu tagul de deschidere <ol> și se termină cu eticheta </ ol>. Fiecare element de listă nou începe cu o etichetă pereche <li> și se termină cu o închidere </ li>.
Acum știi cum să faci o listă de HTML. După cum puteți vedea, este suficient să vă amintiți doar două etichete.
Puțin despre parametrii etichetei <ol> - tip și începe.
Prima stabilește tipul de numerotare - alfabetic sau numeric. Se pot lua următorii parametri: A, a, I, i, 1.
Primele două valori au stabilit numerotarea în latină.literele de la litere mari și mici, al doilea două - cifre romane mari și mici, această din urmă valoare fiind utilizată dacă doriți ca lista să fie numerotată cu cifre arabe.
Trebuie notat faptul că în listele implicite, numerotarea este întotdeauna stabilită folosind cifre arabe.
Al doilea parametru, start, specifică numărul de la care începe numiri de listă.
Să spunem, de asemenea, câteva cuvinte despre parametrii etichetei <li>. De asemenea, are doi dintre ei. Prima valoare a parametrului poate schimba ordinea numerotării. Și va fi modificat până când acest parametru nu va fi înregistrat din nou (sau până la sfârșitul întregii liste).
Al doilea parametru, tip, va ajuta la modificarea tipului de numerotare pentru acest element. Varianta destul de des găsită a listei complexe. De exemplu, luați o schiță grosieră a compoziției:
- Introducere.
- Partea principală.
a) opinia altora;
c) opinia mea;
c) dovezi. - Concluzii.
Crearea unei astfel de liste în lista HTML este destulăsimplu. Este suficient să scrieți o listă principală și să creați în locul cel mai potrivit al doilea sub-element, folosind o numerotare diferită. Iată un cod exemplu bazat pe lista noastră:
- <ol type = "1">.
- <li> 1. Intrare </ li>.
- <li> 2. Partea principală </ li>.
- </ ol type = "A">
- <li> opinia altora </ li>.
- <li> opinia mea </ li>.
- <li> dovezi </ li>.
- </ ol>.
- <li> 3. Concluzii </ li>.
- </ ol>.
Lista neordonată
A doua listă este neordonată. Nu contează în ce ordine se duc elementele. Poate fi o listă de orice - cumpărături, oaspeți, cărți etc.

Această listă este setată utilizând eticheta pereche <ul> și </ ul>. În același timp, fiecare element nou începe cu aceeași etichetă de perechi <li> </ li>.
Are un singur parametru - tip, cucare stabilesc tipul de marcator. Marcatorul poate fi un cerc - plin sau nu, precum și un pătrat plin. Deci, un cerc deschis are o valoare a discului, un cerc plin este un cerc. Pătratul este setat folosind pătrat.
Există, de asemenea, posibilitatea de a crea o listă în lista HTML. Pentru a face acest lucru, ca și în primul caz, va trebui să creați două liste, dintre care una este principala, a doua este imbricată.
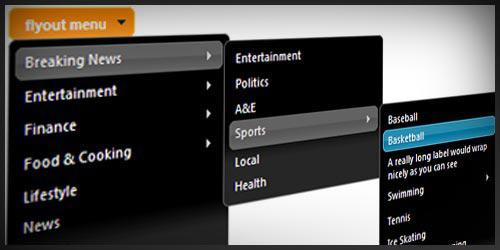
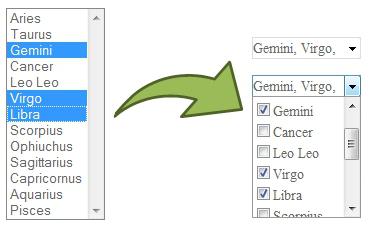
Listă derulantă

Exemplele includ listele de la care te afliAr trebui să selectați țara dvs. de reședință, locul de studiu sau locul de muncă, data nașterii, evaluarea unui articol etc. În același timp, selectați elementul de care aveți nevoie în listă înainte de a trimite informațiile.
Mențiune obișnuită a etichetelor prin careeste creată o listă derulantă. HTML nu are funcționalitatea deplină pentru a crea aceste liste. Rețineți că atunci când lucrați cu acest tip de listă, trebuie să cunoașteți nu numai elementele de bază ale aspectului paginii, ci și să aveți o idee despre stilurile CSS și script-urile java.
Lista însăși este specificată utilizând etichetele <select> </ select> asociate.
Fiecare element nou începe cu o pereche de etichete <option> </ option>.
Dacă decideți să creați o astfel de listă pe site-ul dvs., vă recomandăm să găsiți accesorii suplimentare pentru motorul dvs. Folosind-o, crearea unei liste de drop-down este mult mai ușoară decât scrierea ei singură.

constatări
Unul dintre cele mai utilizate articolepagini de site-uri - liste. Crearea lor este foarte simplă, folosind doar câteva etichete care au parametri simpli. Dacă doriți, puteți crea o listă în listă. Marcajul HTML vă permite să îl creați în doar câteva minute.